Nedávno jsem zveřejnil, že jsem se rozhodl použít Opera ve svých demonstracích HTML5 pro RMOUG Training Days 2011. Jak jsem uvedl v tomto příspěvku, velkým důvodem pro přidání webového prohlížeče Opera do ukázané sady je to, že podporuje některé funkce HTML5 lepší než ostatní prohlížeče. Tento příspěvek bude ilustrovat jeden z těchto případů: nástroje pro výběr data HTML5.
Jednou z malých, ale hezkých věcí při používání Flex nebo knihovny JavaScriptu, jako je JQuery, je dostupnost vestavěných mechanismů pro uživatelsky přívětivé ovládací prvky vstupu. Vždy se ocení zejména dobrý výběr data.
HTML5 je v současné době navržen tak, aby nabízel standardní widget pro výběr data, který lze použít se značkami HTML. V tomto příspěvku se podívám na stav sběračů dat HTML5 v posledních non-beta verzích pěti populárních webových prohlížečů (Chrome 8, Safari 5, Firefox 3.6, Internet Explorer 8 a Opera 11).
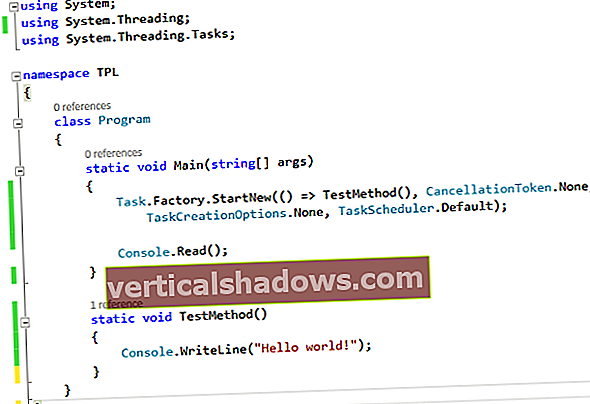
HTML podporuje různá vstupní pole prostřednictvím vstupní značky. Různé typy vstupních polí jsou specifikovány pomocí vstup elementy typ atribut. HTML5 dramaticky zvyšuje počet dostupných typs, které lze určit. Několik nových hodnot pro typ atribut zahrnuje ty, které souvisejí s datem / časem: datum, čas schůzky, datetime-local, Měsíc, týden, a čas. Každá z nich je ilustrována v následujícím fragmentu kódu HTML.
Demonstrace výběru dat HTML5 Typ vstupu Vstupní pole datum čas schůzky datetime-local Měsíc týden čas
Z pěti webových prohlížečů, které jsem dříve uvedl, poskytuje Opera zdaleka nejsofistikovanější implementaci data a času typz vstup štítek. Počínaje kladem, prvních několik snímků obrazovky ukazuje, jak se tento jednoduchý HTML vykresluje v Opera 11.
Opera 11 Úvodní vykreslení stránky

Opera 11 Vstupní značka „date“ Atribut

Opera 11 Vstupní značka „datetime“ Atribut

Opera 11 Vstupní značka „datetime-local“ Atribut

Opera 11 Vstupní značka „měsíc“ Atribut
Implementace Opery zdůrazňuje celý měsíc, který bude vybrán.

Opera 11 Vstupní značka „týden“ Atribut
Opera zdůrazňuje týden, který bude vybrán.

Opera 11 Vstupní značka „time“ Atribut

Opera 11 - Všechna vstupní pole vybrána

Implementace vstupních polí datum / čas v Opera je působivá. Přál bych si, aby to samé bylo možné říci o ostatních prohlížečích jiných než beta. Je smutné, že ostatní prohlížeče neposkytují podporu pro tyto typy polí kdekoli v blízkosti tohoto elegantního. Ve skutečnosti si nemyslím, že by stálo za to sem zahrnout všechny jejich snímky obrazovky. Místo toho po vyplnění všech polí jednoduše zobrazím snímek obrazovky každého z nich. Ve většině případů prohlížeče jednoduše považovala tato pole za jednoduchá pole typu „text“.
Firefox 3.6 Výběr data: Jsou to jen textové zprávy

Výběr dat v aplikaci Internet Explorer 8: Jsou to jen textové zprávy

Sběrače dat 5 Safari: Jsou to jen texty se zvýrazněním zaostření

Sběrače dat Chrome 8: Není to tak docela
Přestože prohlížeč Chrome není tak elegantní jako zacházení s datem a časem v polích Opera, považuje tato pole za více než text a omezuje to, co lze do polí zadat. Bohužel neexistují žádná pěkná vyskakovací okna pro výběr data a času, jaká poskytuje Opera. Přesto je zvýraznění zaostřeného pole hezké a pomáhá skutečnost, že vybraná data jsou poněkud datum / čas jako ve formátu.

Závěr
Těším se na den, kdy hlavní prohlížeče důsledně podporují standardizované ovládací prvky data a času, takže jednoduché HTML „vstupní“ tagy s příslušnými atributy vykreslí elegantní a stylistické selektory data a času v jakémkoli prohlížeči. Opera 11 v současné době vede balíček a poskytuje nejlepší ilustraci toho, co by mohlo být.
Tento příběh „Výběr data HTML5“ původně publikoval JavaWorld.